CONSCIOUS LEADERSHIP BLOG
Metacognition
CONSCIOUS LEADERSHIP BLOG
Metacognition
Get New Articles in Your Inbox
Relational Discernment and Depth of Connection
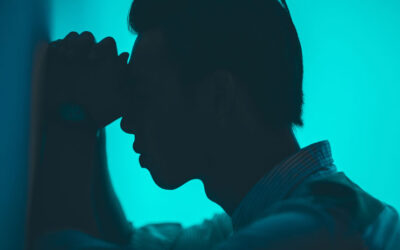
[Photo credit: photokip] Lately, I’ve been thinking a lot about relationships—with ourselves, friends, family members, the earth, and our more-than-human kin. It seems that the older we get (especially if we’re engaged in healing work),...
Many Confident Leaders Resist Change — And These 5 Emotional Wounds Could Be to Blame
[Photo credit: Andrea Piacquadio] First published on Entrepreneur.com on 03.06.24 Confidence can be an effective leadership trait, and assertive self-confidence requires getting ahead of limiting beliefs to achieve what we desire or...
2024: The Year of the Great Wake-Up?
[Photo credit: Ennie Horvath] In recent years, a profound shift has been underway, with individuals across generations awakening to the transformative power of inner work. The exploration of personal trauma—individual, generational, and...
Building Right Relationships in Business
[Photo credit: fauxels] Business relationships are fundamentally human connections. Meaningful and sustainable partnerships are possible when we lead with, curiosity, self-awareness, and compassion. So how do we intentionally design...
Conscious Communication: Connecting with Clients at a Deeper Level
[Photo credit: fauxels] Communication breakdowns between service providers and clients are all too common. Emails, calls, and Zoom meetings can easily be misconstrued, and even in-person meetings can end in frustration on both sides....
Unintegrated Trauma: How to Improve Communication by Understanding Stress Responses
[Photo credit: fauxels] First published on Entrepreneur.com on 12.21.23 Traumatic experiences manifest as invisible wounds that impact us psychologically and emotionally. While we often associate wounds with physical injuries, trauma...
Releasing Trapped Trauma: Practicing Somatic Awareness for Emotional Liberation
[Photo credit: fauxels] Trauma takes residence in the body, its painful imprints at the level below our conscious awareness. Past experiences of threat and overwhelming stress can leave us wired for vigilance, with a hair-trigger...
How to Cultivate a Coach Mindset and Explorative Listening
[Photo credit: fauxels] Interpersonal skills are essential for effective leadership, yet many struggle to communicate clearly, actively listen, and resolve conflicts. Adopting a "coach mindset" can greatly enhance how you relate with...
The Elon Musk Interview: Trauma’s Impact on Leadership
Elon Musk, controversial CEO and entrepreneur, is once again making headlines, this time for his candid interview with Andrew Ross Sorkin at the New York Times DealBook Summit on November 29, 2023. The conversation has since ignited...
How to Lead with Compassion During Traumatic Times
First published on Entrepreneur.com on 11.15.23 Many leaders want to talk about current tragic events with their teams, but they opt out for fear of saying the wrong thing, activating an employee or simply because they don't know where...
Burnout Is Not Preventable — Here’s How to Address Its Underlying Cause Instead
First published on Entrepreneur.com on 8.04.23 Burnout is a pervasive issue affecting leaders and employees; it is industry-agnostic and does not discriminate. While many organizations have implemented strategies to address burnout,...
Why Trauma Integration Will Give You a Competitive Advantage in Leadership
First published on Entrepreneur.com on 7.05.23 In today's rapidly evolving business landscape, leaders face numerous challenges that demand adaptability, empathy and resilience. However, many leaders may first need to learn how their...
Are You a Fear-Based Leader? Unveiling the Link Between Fear-Based Management and Childhood Trauma
First published on Entrepreneur.com on 6.07.22 In the realm of leadership, fear-based management has long been recognized as a destructive approach that stifles creativity, productivity and employee engagement. Yet, many managers still...
Defunding DEI and the Threat of Low-Conscious Leadership
The 2016 election and its aftermath reinforced that living in an America that neglects diversity and inclusion is dangerous—for everyone. The administration before Biden showed us the gamut of what discrimination toward the BIPOC and...
Challenge Workplace Norms to Create Trauma-Aware Organizations
Workplace norms and expectations often lead to poor mental health among employees, and there is a growing realization that this has very real consequences for employers. Despite this, according to Gallup’s most recent polling, four out...
Healing Trauma: Why It’s Fundamental For Effective Leadership
This article first appeared on Forbes.com. Childhood trauma can follow people into adulthood and, therefore, can show up in various aspects of their individual leadership styles—in the same way it can show up in personal relationships....
Could Entrepreneurship Be a Trauma Response?
First published on Entrepreneur.com on 12.27.22 According to the landmark CDC-Permanente study of Adverse Childhood Experiences (ACE), two-thirds of Americans reported at least one of the following "Big 'T' traumas": emotional, physical...
Quiet Quitting and Quiet Firing: Signs of Low-Conscious Leadership
This article first appeared on Forbes.com On LinkedIn, TikTok and other social channels, you’ve likely seen articles and videos about “quiet quitting.” Its lesser-known counterpart, “quiet firing,” has appeared in headlines recently as...
Setting DEI Leaders Up For Success
Despite high demand for DEI leadership, these roles have recently been marked by a revolving door. Amid pressure on organizations to deal with racial division, less-than-inclusive environments for all genders, and broader inequities...
Three Ways To Invest In Your Most Valuable Asset
This article first appeared on Forbes.com The expectations and desires of employees have changed dramatically since early 2020. Unsurprisingly, what many people want, in addition to safety and financial security, is to feel valued, to...
How Agency Leaders Can Become More Effective with Trauma-Informed Leadership Coaching
Great agency leaders inspire others to become leaders—especially because they can admit that they don’t have all the answers and can ask for support. But, when leaders experience anxiety and self-doubt, the practice of leading becomes...
Why Agencies Are Key Players in DEI and Web Accessibility
When it comes to DEI (diversity, equity, and inclusion) and web accessibility, agencies play a leading role in contributing to an inclusive internet for all. As an agency leader, your firm provides a plethora of services that impact the...
A New Mandate for Diversity and Inclusion, Set By NASDAQ: How To Shift Your Organization Towards More Intentional DEI Efforts
Organizations and conferences are abuzz with diversity, equity, and inclusion (DEI)—and for good reason. For years, corporations and other large organizations diminished the importance of diversifying their employee populace,...
5 Ways to Build a Healthy Agency Culture for All
As leaders of marketing and technology agencies, we’re the ones who often set the example for what we expect, which informs our cultural dynamic. Unfortunately, we often unknowingly set the wrong example for our employees. Whether it's...
5 Ongoing Ways To Help Your Local Community After Pride Month
Now that Pride Month has come to a close, what commitments will you make for the rest of the year and beyond? Many of us in the LGBTQ+ community have seen a repeating pattern every June, whereby companies of all sizes publicly...
What Happens During an Integral Leadership Session?
As a conscious leadership coach to creative and technology agency owners, my guiding principle is this: A self-aware and healing leader is the most effective leader. Here’s why: It takes a long time to process trauma, heal wounds,...
What is Integral Leadership?
For decades, many believed that drive, an aspirational vision, and business intelligence was enough to up-level an organization. Yet something has clearly been missing, as self-confidence and past achievements are no longer an assurance...
What Makes Conscious Leaders Different and More Effective?
For centuries, we've been living in a world where the status of leaders has been significantly more important than the growth of those whom they lead. This kind of top-down, exclusive attitude has had far-reaching consequences in the...
Prioritizing Play and the Quest for a Freedom-Focused Mindset
Philosophy has been saying it for years, but now science and our health experts also back up the theory about leading a more integrated life: we need to play more as adults. We continuously decide and convey our values by what we choose...
The Benefits of Agency Leadership Coaching
No agency experiences smooth sailing forever. At some point, you'll hit a plateau or a challenge that could impact your growth potential, working relationships, stress level and/or sleep quality (being a leader often means feeling the...
Could Your Attachment Style Impact Business Development?
In the early 1990s, Kim Bartholomew and Leonard M. Horowitz revealed a model of attachment styles for adults, a four-group model that is generally applied to personal relationships. Your attachment style probably found its foundations...
Agency Leadership and the Danger of Impostor Syndrome
Tell me if this sounds familiar: as you've grown more successful, you've experienced more self-doubt. You wonder if you're making the right decisions and if you can continue to lead your agency to the next level. Maybe you've questioned...
New Language for Our New World: A Pitch Guide for Agencies
The Great Pause brought to us by the novel coronavirus has given us space to create change and design a future that looks a lot different from our recent past. What has been in so many ways upsetting, stress inducing, and downright...
How a Virus Will Infect Us With Trust & Innovation… If We Let It
If you're struggling to find some sense of silver lining to the current state of affairs amid a Coronavirus pandemic, you're not alone. But perhaps the following thoughts on the potential positive impact on our personal lives, a remote...
Healthy Client Relationships Hinge on Two Simple Factors
There are many types of relationships, but they all have a few things in common—the successful ones do, anyway. The same things that create successful loving relationships are the building blocks for happy client relationships as well....
How Effective Leaders Embrace Vulnerability
For many, being in an agency leadership role means having all the answers and providing solutions to the myriad challenges facing your organization. But what if you didn't need to have all of the answers and, in fact, looked to those...
Is Your Fear of Success Holding Your Agency Back?
Fear of success may sound like an unlikely barrier for motivated individuals who are poised to grow personally and professionally, but it's actually incredibly common. Unfortunately, it can also be incredibly limiting. Fear of success...
Taking the First Step Toward Fulfillment
While delivering the keynote at AgencyCon in Breckenridge, Colorado, on The Agency Leader’s Journey: Diving Deeply Inward to Find Purpose, I reconnected with the female CEO of a digital agency. My content has been taking a new...
What Wild Horses Taught Me About Trust and Love
Am I safe, or am I not safe? That’s the primary question residing in the mind of a mustang. When the question is present, they look at you—the human, the predator—with one eye, while the other eye is always on the escape route. Referred...
The Oxygen Mask Theory (Not a Theory, But a Fact)
If you've been on a plane a few times, you can easily recall the flight attendant's words: "Please secure your oxygen mask before assisting others." If you pass out before you can help someone next to you, neither one of you will be...
Why Faking Positivity is No Good for Agency Leaders
We all know positivity is a good thing. Optimism has been shown to improve mental and physical well-being and bolster our resilience and chances of success. Optimism encourages us to press on through challenging times with the belief...
How To Become a Steward of Your People
As an agency leader, your responsibilities are many and varied. Often, we focus most on the ones related to finances: we have to attract and retain clients and increase the profit margin. We're either praised for the great success of...
Courageous Business Decisions Can Take Time
Making decisions about the future and growth of your creative or technology agency doesn't happen in the blink of an eye. Often, they require careful forethought and plenty of introspection before you're ready to take action. You may...
Increase Group Engagement with These 3 Ice Breakers
Even groups of people who've known each other for ages and are familiar with each other on an ongoing basis can struggle to break past that initial barrier and begin forming meaningful connections. Everybody comes into the situation...
Complete Collar Colors: Understanding Consumer Personas
We're all familiar with the difference between blue and white-collar work, but a new group of collar color designations has made its way into the professional sphere. Recently a part of the American vernacular, this new collection of...
Sure, We Can Scale Companies, But What About Human Agency?
We already know that creative and technology agencies offer a combination of strategy, design, technology and advertising services to clients. To get a bit more granular on the service side, think of strategy as representative of the...
How is Agency Life & Workload Affecting Your Employees?
Agency life and wellbeing can easily be perceived and experienced as opposing ends of the spectrum. We need to listen to and understand our clients' needs, communicate with our teams, think critically, assist with implementation, prep...
What Do Agency Leaders Really Want?
Leading a well-established and successful creative services firm isn't for the faint of heart. Day in and day out, agency leaders have to provide the long-term vision for the company, cultivate teamwork and company culture, attract new...
5-Step Pain Filter: Close Contracts During Discovery
Why do people make the purchases and partnerships they do? Is it simply because they need what you have to offer, and you can offer it better than anyone else? Not exactly. The truth is, your prospects have underlying issues that impact...
8 Ways to Manage Non-Ideal Clients (Before Firing Them)
In working with clients, you navigate a complex set of personalities and interpersonal dynamics. This comes with the territory and is also what makes agency work so interesting and even rewarding. Some of your clients will be amazing...
Is There a Perfect Pipeline Mix?
Bigger isn’t always better, especially when it comes to optimizing your pipeline for new business opportunities. Some believe that there’s no such thing as a bad opportunity and that every referral is one to be pursued. Instead, a...
Why ‘Referral’ Can Be a Bad Word
Word-of-mouth marketing and referrals are great for increasing business without having to pay for the client acquisition or do the work of finding and converting a lead. Right? Unfortunately, not every referral is a good one. In fact,...
Multilingual Meta Descriptions: To Translate or Not for SEO?
Recently, I worked on an SEO project whereby a global tech site's Page Titles and Meta Descriptions were written in English and within Google's current character limits—60 and 320, respectively and including spaces. Yet, near the end of...
Segmenting Clients by Quality: Poor, Core and More
Beyond segmenting clients by demographic information, geography, or service utilization, consider bucketing your existing client base into three categories of quality—Poor, Core and More—in order to grow revenue. Last week, I attended a...
Top 5 Customer Persona Generators
To ensure that your agency or service-based business attracts and targets only ideal prospects, deeply consider who your clients are at the human level—especially at the earliest stage of the sales cycle. Here’s a simple, standard...